Which EU cities are the best for digital entrepreneurs?
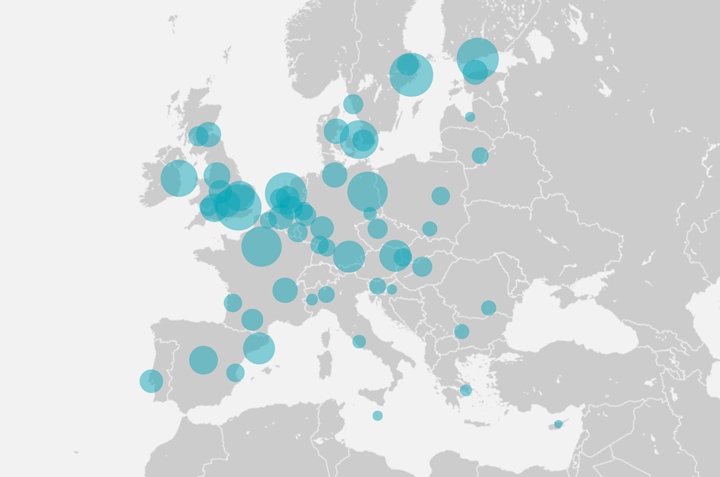
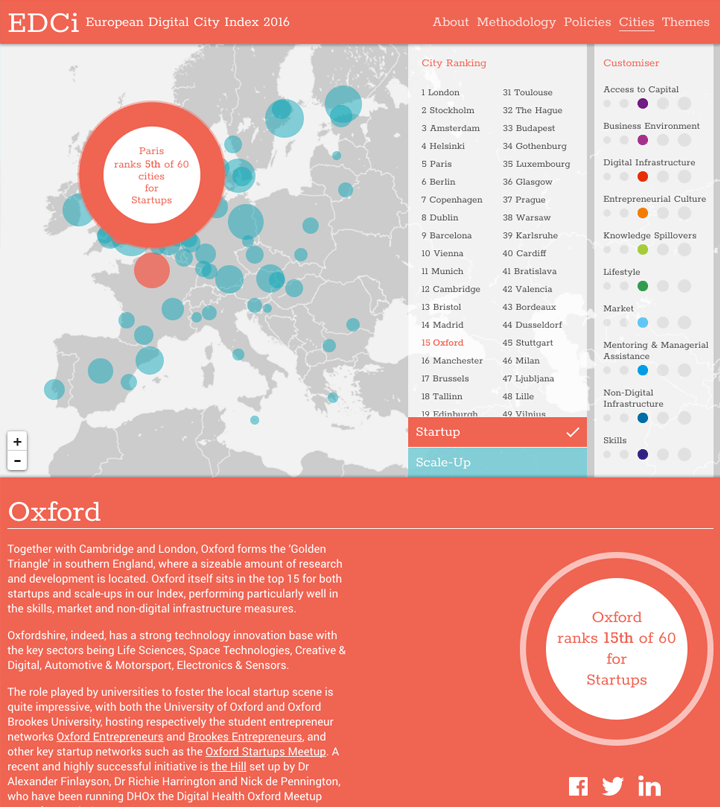
The European Digital City Index ranks different cities across Europe on how well they support digital entrepreneurs. Produced by Nesta as part of the European Digital Forum, EDCi shows how well these cities do in a number of areas relevant to digital entrepreneurship, from Access to Capital to Lifestyle.
Nesta commissioned us to create an interactive visualisation showing how 35 European cities rank in the index, a website to house it and provide background information, an identity and offline resources to support the platform.
We needed to take into account that the index will be republished in 2016, most likely with more cities added.

The platform also needed to work well on tablet and desktop.
While the themes and sub-variables against which the cities would score were well defined from the beginning, we knew that the data and interpretation that underpins the index would only be finalised soon before launch. So to start with we used dummy data to help us structure our first sketches and prototypes.
Early prototyping let us explore ways of navigating intuitively between the 35 cities, 10 overall themes and approximately 45 sub-variables. We asked how a local
Interactive data visualisation is much harder to make responsive than more static web content, which is why a lot of visualisation work will only work really well one platform. But EDCi needed to work well on both tablet and desktop, which added another degree of complexity. It’s not just a case of re-arranging the page elements, but the use of rollovers and other visual cues needed to be re-thought for touch screens.
We looked for design solutions that as far as possible would work irrespective of the score values themselves, so that when we did get the final data set we could be confident that the visualisation would still be clear and informative.

Once we had a data set that was close to final, we could tweak the way the scores were displayed to make sure that we were differentiating adequately from low to high.
We wanted to build what is essentially a super-dynamic and responsive one-page app. We were keen to try javascript on the server-side, and so we built a simple API using nodejs and express. We then used angularjs to tie in with the API and build the single-page app.
The result is a fast, lightweight and responsive experience.
EDCi has just launched. We’ll come back with some impact analysis and what we’ve learnt soon.